
В этом посте хотел бы поговорить об одной из самых важных вещей для любого продукта - его дизайне.
Говоря о дизайне для продуктов, имеются ввиду эти вещи:
- UX (user experience) — опыт взаимодействия, возникающий в результате использования продукта пользователем.
- UI (user interface) — разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — устройством/сайтом.
Как вы видите, эти две вещи являются вытекающими и дополняющими друг из друга и именно на них строится дизайн любого продукта. Для этого и придумали отдельную должность в виде UX/UI-дизайнера (не путать с веб-дизайнером, который просто рисует картинки как считает нужным).
Возвращаемся к теме поста. Я считаю, что невозможно купить эффективно работающий дизайн продукта в веб-студии или у Самого Охуенного Дизайнера, хотя бы потому, что... эти люди не работают в вашей команде, они не сидят с вами чате в Слаке, они не читают сообщения в сапорт.
И если они не работают с вашим продуктом и его пользователями - откуда им знать, как ваш продукт должен эффективно работать? Кто тогда должен рисовать дизайн для продукта? Кто, как не человек, который способен осмыслить пользовательские потребности и выразить их в виде визуального решения! Мое личное мнение, что в идеале это тот, кто плотнее всех работает со всем направлениями жизни и деятельности продукт - продукт-менеджер.
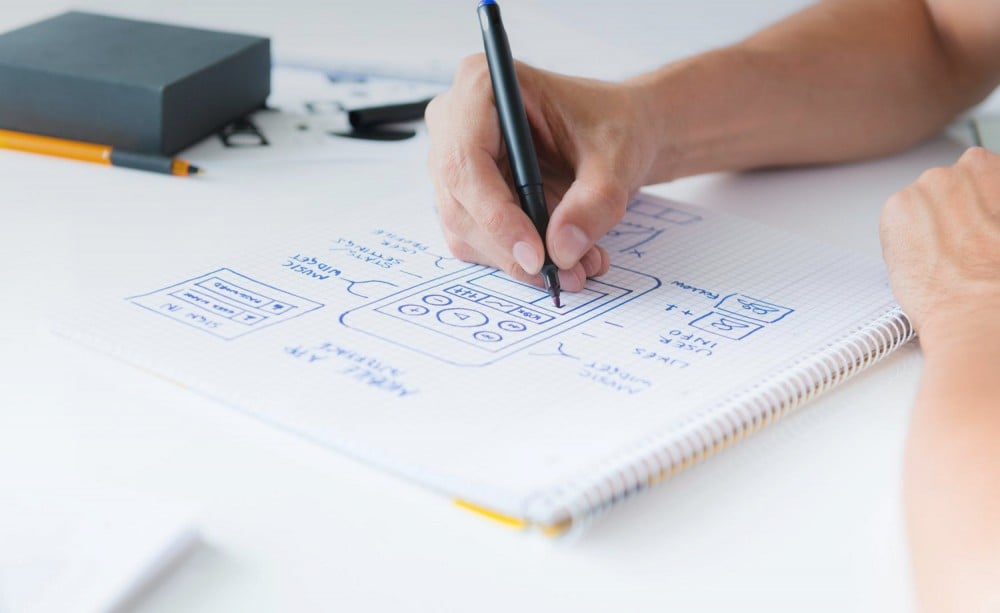
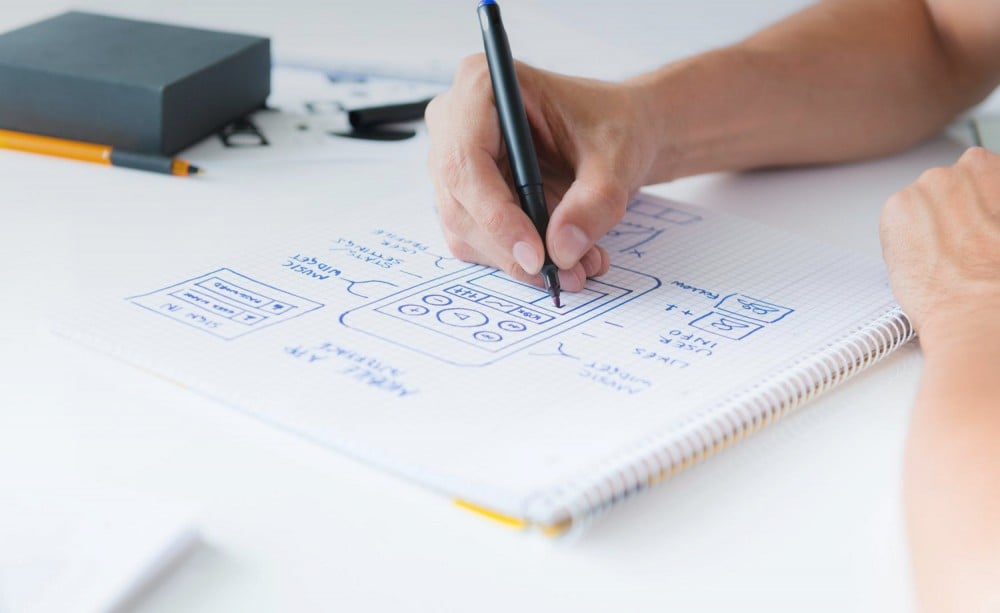
Рисуя интерфейс самостоятельно, вы не только сможете лучше разобраться в пользователях и продукте, глядя на них "со стороны", но и продумать что можно улучшить или расширить в самом продукте (ведь дизайн это в первую очередь, решение задач, а не украшательства).
Для этих целей можно использовать программы, позволяющие набрасывать простейшие прототипы будущего дизайна, чтобы потом передать их веб-дизайнерам, которые на их базе нарисуют вам полноценный дизайн в цвете. Для этого отлично подойдет axure.com или moqups.com. Я юзаю первый (старая школа).
Т.е. схема выглядит как:
PM собирает фидбек и определяет фичи -> рисует простые прототипы под них -> отдает их дизайнеру на фин. отрисовку.
Благодаря этой схеме, на выходе мы получаем продуманный с точки зрения UX интерфейс и красиво отрисованный дизайн, а не фантазии дизайнера на тему его видения и восприятия реальности.
Помните, что хороший дизайн это не красивая обертка - это быстрое решение проблем и задач пользователей.
 В этом посте хотел бы поговорить об одной из самых важных вещей для любого продукта - его дизайне.
Говоря о дизайне для продуктов, имеются ввиду эти вещи:
В этом посте хотел бы поговорить об одной из самых важных вещей для любого продукта - его дизайне.
Говоря о дизайне для продуктов, имеются ввиду эти вещи: